介绍
Hype 4 Pro是一款非常好用的HTML5动画制作软件,其长处是可以在网页上做出悦目的动画效果,无需 Flash 插件。
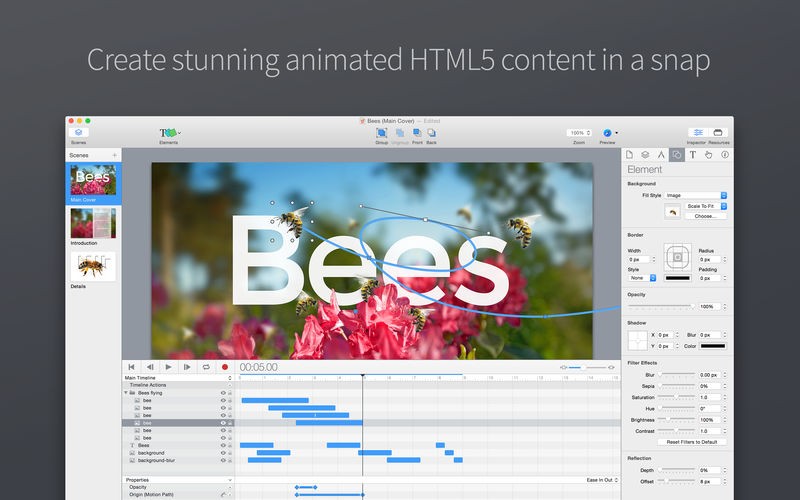
截图

安装教程
打开安装包将图标拖动至右侧Applications完成安装
软件特色
多边形
可以轻松地将具有任意数量边的形状插入到文档中。它们是可编辑的,可以作为更复杂矢量形状的起点。
路径
通常称为“笔工具”,“曲线”或“矢量”,路径是所有矢量形状的基础,并且可以包含由控制点操纵的多个直线或曲线段。所有预期的行上限,加入和填充规则都在这里。
铅笔工具
您可以绘制一条线,而不是为路径定义单个点,它将自动平滑并转换为路径。我们建议将此工具与Astropad等平板电脑解决方案配对。
形状变形
自动将一个矢量形状设置为另一个矢量形状!您需要做的就是点击记录,移动播放头,并修改您的形状。开始和结束形状可以有非常不同的锚点,而Tumult hype的最佳匹配算法将找出最智能的形状补间。
形状变形可以使用任何计时功能来进行有趣的运动效果,如弹性或弹跳缓和。
线条绘制动画
对于内置项目的完美选择,您可以使用“vivus”样式效果为矢量形状提供被绘制的外观。使用铅笔工具时,可以自动添加这些工具,使其显示为实时绘图。
物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用铅笔工具绘制的形状将变得活跃!
矢量形状还支持Tumult hype的所有交互功能,例如使用相对时间线动态无状态动画或绑定到拖动。精灵表/图像序列导入
PRO使用其他工具导入精灵表,或者让Tumult hype为您提供一系列图像文件或动画GIF。除了持续时间和循环选项外,还可以在时间轴上操纵生成的动画元素。
翻页过渡这是从一个场景到另一个场景的最流畅的方式,绑定到拖动手势。它是On Scene Swipe操作的过渡选项。新的On Prepare For Display动作处理程序提供了设置下一个场景的机会。
掉落和插入阴影
投影使用CSS滤镜效果动态地为具有不规则形状的元素或包含alpha值的图像添加阴影。嵌入阴影适用于框内部,如小插图。
斜
通过在X或Y方向上添加剪切来变换元素。微妙的歪斜动画可以为您的元素增添活力。
后备图像
PRO拍摄活动场景的快照,并将其用作广告的海报/备用图像,或者在用户禁用JavaScript时作为后备广告使用。
外部编辑
PRO编辑其他应用程序中的资源。可以在BBEdit等文本编辑器中编辑JavaScript函数或Head HTML; 可以在Photoshop或Affinity Photo等应用中编辑图像。保存在其他应用程序中会将文件写回您的hype文档。
数学方程时间函数
PRO除了内置或自定义缓动外,您还可以编写JavaScript方程式来定义动画的计时功能。
可编辑的HTML属性
PRO为图像添加其他属性。这可以是自定义数据 - *属性,也可以是标准的属性,例如视频的海报属性。
官方CDN
PRO此高级导出选项允许使用托管运行时文件。对于广告,它们通常不计入可交付文件大小要求,并且在某些情况下可以加快加载速度。
物理API访问
PRO Tumult hype的物理引擎基于matter.js,现在可以通过JavaScript代码和元素设置器API访问。这允许进一步定制并利用其高级功能。
iPhone X选项
预设场景大小现在包括最新手机的默认值,并且有一个移动选项可用于处理缺口。
Mojave UI波兰语
在MacOS 10.14下,Tumult hype的界面经过调整,看起来很棒,支持新的系统颜色,甚至将Professional Dark主题带到了hype Standard版本。
捕捉中动画
Tumult hype的基于关键帧的动画系统将您的内容带入生活。点击“记录”,Tumult hype观看你的一举一动,根据需要自动创建关键帧。或者,如果您希望更加亲身实践,请手动添加,移除和重新排列关键帧以对内容进行微调。通过单击并拖动元素的运动路径来创建自然曲线以添加贝塞尔控制点很容易。
时间线
场景的时间线可以在动作触发时添加和播放。这种功能可以让你添加交互性 - 将鼠标悬停在某个元素上可能会触发一个时间轴来播放,从而为场景中的其他元素提供动画。
操作
参与您的观众并触发自定义动画,场景转换,声音或JavaScript功能,以响应鼠标点击,触摸事件,特定时间或文档事件等操作。
场景
场景与演示软件中的幻灯片类似,并且是简化动画流或分离内容的好方法。 Tumult hype可以让您根据需要制作多个场景,并且各种动作可以使用平滑过渡在场景之间切换。
无限的可能性
Tumult hype是用于创建内容的“空白板”类型的应用程序。提供的工具功能强大,鼓励实验; 你可以建立的可能性是无止境的。
动画
通过在您的网页中添加“哇因素”来打动您的访问者。动画横幅,按钮或指标可以让您的网站活跃起来,并有效引导用户的注意力。
网页
对于需要高度互动的网站,例如投资组合或画廊,请让您的网页脱颖而出。搜索引擎可以扫描页面中包含的文本内容。
电子贺卡
没有什么像动画的情人节贺卡那样说“我爱你”!或者发送客户动画片季节的问候。
电子书/的iBooks创建
整本书籍或在现有iBooks中添加动画教育内容。Tumult hype使iBooks Author小部件导出变得轻而易举。
信息图表
信息图表中的动画可以帮助可视化和阐明数据点。炒作已被许多领先的新闻机构和数字杂志使用。
演讲
使用超出典型PowerPoint演示文稿的效果为您的营销做好准备,并将您的要点带回家。
HTML5的力量
HTML5支持现代网络,并允许内容显示在从桌面到iPhone和iPad的所有内容中。Tumult hype输出最先进的HTML5,CSS3样式和JavaScript。
多浏览器支持
Tumult hype努力在所有浏览器中提供100%的保真度。是的,甚至包括IE 6!当没有良好的后备时间时,Tumult hype会在检查员和出口时警告浏览器不兼容,所以你永远不会感到意外。
HTML5内容和CSS3效果
内置的对HTML5音频和视频的支持允许创建多媒体体验。Tumult hype致力于始终采用尖端功能,如模糊,色调转换,盒形阴影,反射和3D转换。丰富的视察员陪伴着Tumult hype的现场编辑,让您潜入并轻松调整内容的各个方面。
易于嵌入
导出时,Tumult hype会创建一个完全自包含的目录,该目录包含您的内容的所有资源和JavaScript。将该目录上传到您的Web服务器,将三行HTML复制并粘贴到您现有的网页中,然后您就可以开始使用了。Tumult hype还支持导出为MP4视频,动画GIF和iBooks Author以创建交互式教科书。
为移动设备制造
与其他工具不同的是,Tumult hype为所有内容创建内容,从最新的桌面浏览器到iPhone和Android等移动设备。其轻量级运行时间为24 KB(压缩),仅需要3个网络连接,因此非常适合广告和低延迟蜂窝连接的快速连接。
用代码扩展
Tumult hype将JavaScript的所有功能放在你的指尖。集成的JavaScript编辑器可让您编写由用户操作触发的自定义功能。该骚动炒作的JavaScript API可以从内部或外部嵌入式的操纵场面骚动炒作的内容。

评论(0)